Css ile kutu modeli oluşturma (box model örneği)
Css kodlarını kullanarak kutu oluşturma (box model). Css ile box model nasıl yapılır uygulamaları.

Temel css kodlarını kullanarak basit düzeyde, css kutu modeli (box model) yapımını öğreten iki adet örnek aşağıda kaynak kodlarıyla birlikte paylaşılmıştır. Buradaki kullanımları css kodlarını daha farklı kullanarakta yapabilirsiniz.
CSS Box model örneği - 1

Aşağıda verilen html sayfasını index.html olarak masaüstüne kaydediniz.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Kutu modeli</title> <link rel="stylesheet" href="kutu.css"> </head> <body> <div> <img src="klematis4_big.jpg"> <h4>Klematis Çiçeği</h4> <p>Div etiketleri sayesinde, istediğimiz kutu modellemelerini gerçekleştirebiliyoruz. Ayrıca istediğimiz ögenin etrafını istediğimiz biçimde sarabiliyoruz ve bu kutuların kendi içlerinde ve kendi aralarındaki düzenini stil şablonları uygulayarak ayarlayabiliyoruz.</p> </div> </body> </html>
Aşağıdaki kodları yazıp kutu.css ismini vererek masaüstüne kaydediniz.
div {
margin: 20px 15px;
border: 1px solid lightgray;
padding: 10px 10px;
background: white;
width:350px;
float :left; }
h4 {
background: lightblue;
padding: 10px 5px; }
p { text-align: justify;
font:normal 14px Tahoma;
line-height: 22px; }
Yukarıdaki her iki dosyayı kaydettikten sonra örneği html sayfasından çalıştırıp kutu modelini görebilirsiniz. Eğer sayfa iki kutu oluşturmak isterseniz html sayfasında body etiketleri arasındaki kodların bir kopyasını alıp div etiketinden sonra yapıştırıp kaydedin ve örneği yeniden çalıştırın.
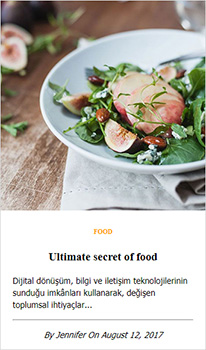
Css box model örneği - 2

Aşağıdaki dosyayı kutu.html olarak masaüstüne kaydediniz.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS Box model</title> <link rel="stylesheet" href="kutusitili.css"> </head> <body> <div> <img src="fd-single-post-5.jpg"> <h6>FOOD</h6> <h3>Ultimate secret of food</h3> <p>Dijital dönüşüm, bilgi ve iletişim teknolojilerinin sunduğu imkânları kullanarak, değişen toplumsal ihtiyaçlar...</p> <hr> <p class="egik">By Jennifer On August 12, 2017</p> </div> <p class="ortada">CSS BOX MODEL KULLANIMI</p> </body> </html>
Aşağıdaki dosyayı kutusitili.css olarak masaüstüne kaydediniz.
div {
width:340px;
border:1px solid lightgray;
background:white;
float: left;
}
h6 {
color:orange;
text-align: center; }
h3 {
text-align: center; }
p {
font:normal 14px Tahoma;
line-height: 20px;
padding: 0 20px; }
hr { margin: 0 20px; }
.egik {font-style: italic;
text-align: center; }
}
Yukarıdaki her iki dosyayı kaydettikten sonra örneği html sayfasından çalıştırıp kutu modelini görebilirsiniz.
- Yazı Etiketleri :
- kutu modeli yapımı css

Javascript if - else - else if çözümlü sorular

Asp.net ile basit kullanıcı ekleme, listeleme, silme ve güncelleme

Nesne tabanlı programlama uygulamaları (try - catch - finally)

Asp.net ile veritabanına bağlanma ve basit kayıt ekleme, listeleme, silme, güncelleme

İnternet programcılığı çerez (cookie), oturum yönetimi (session) ve grafik uygulamaları

Css ile web sayfası tasarımı örneği yapımı