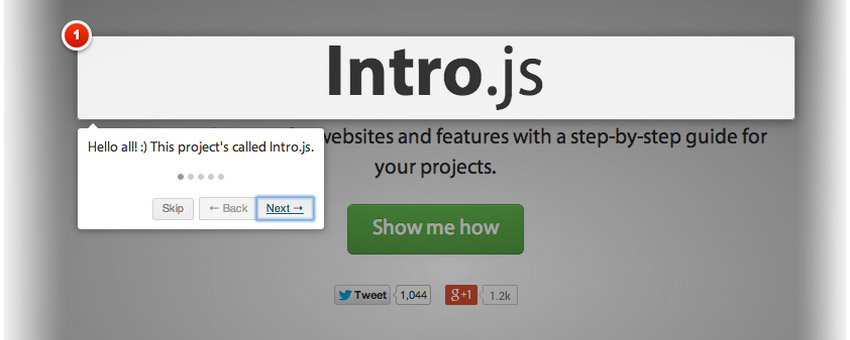
Intro.js : web sayfanız için adım adım tanıtım kılavuzu ekleyin
Projeleriniz ya da web sitelerinizin özelliklerini tanıtmak için adım adım kılavuzunu kullanarak kullanıcılara iyi bir şekilde tanıtımını yapabileceğiniz bir javascript kütüphanesidir.

web sitelerinizin özelliklerini veya sayfanızın nasıl kullanılacağı hakkında kullanıcılara tanıtmak için bu adım adım kılavuzunu kullanabilirsiniz.
Kullanımı kolay
Sadece js ve css dosyalarını ekledikten sonra data-intro ve data-step parametrelerini kodunuza ekleyin.
Hızlı ve Küçük Boyutlu
4KB javascript ve 2.5KB css dosyasından oluşmaktadır.
Klavye ve Fare ile yönlendirme
Fare yada klavyenin ->, <-, ENTER tuşlarıyla sihirbazı ilerletip ve ESC ile çıkış yapabilirsiniz.
Tarayıcı uyumluluğu
IE8 ve sonrası, Chrome ve Firefox'un mevcut sürümleriyle sorunsuz şekilde çalışmaktadır.
Nasıl Ekleyeceksiniz
1. intro.js ve introjs.css dosyalarını sayfanıza eklemesini yapınız.
2. data-intro ve data-step parametrelerini HTML etiketlerinin içerisine ekleyiniz. Tüm kullanım özelliklerine buradaki github sayfasından ulaşabilirsiniz.
Örnek:
<a href='http://ilketkinlik.com/' data-intro='İşte ilk adım!'></a>
3. javascript fonksiyonunu sayfaya dahil ediniz.
introJs().start();
Nereden İndireceksiniz ?
1) github : git clone https://github.com/usablica/intro.js.git
2) bower : bower install intro.js --save
3) npm : npm install intro.js --save
- Yazı Etiketleri :
- intro.js
- adım adım tanıtım sihirbazı
- sayfa tanıtımı introjs

Javascript if - else - else if çözümlü sorular

Css ile kutu modeli oluşturma (box model örneği)

Asp.net ile basit kullanıcı ekleme, listeleme, silme ve güncelleme

Nesne tabanlı programlama uygulamaları (try - catch - finally)

Asp.net ile veritabanına bağlanma ve basit kayıt ekleme, listeleme, silme, güncelleme

İnternet programcılığı çerez (cookie), oturum yönetimi (session) ve grafik uygulamaları